AMP
AMP Sortation
- Visual Storytelling

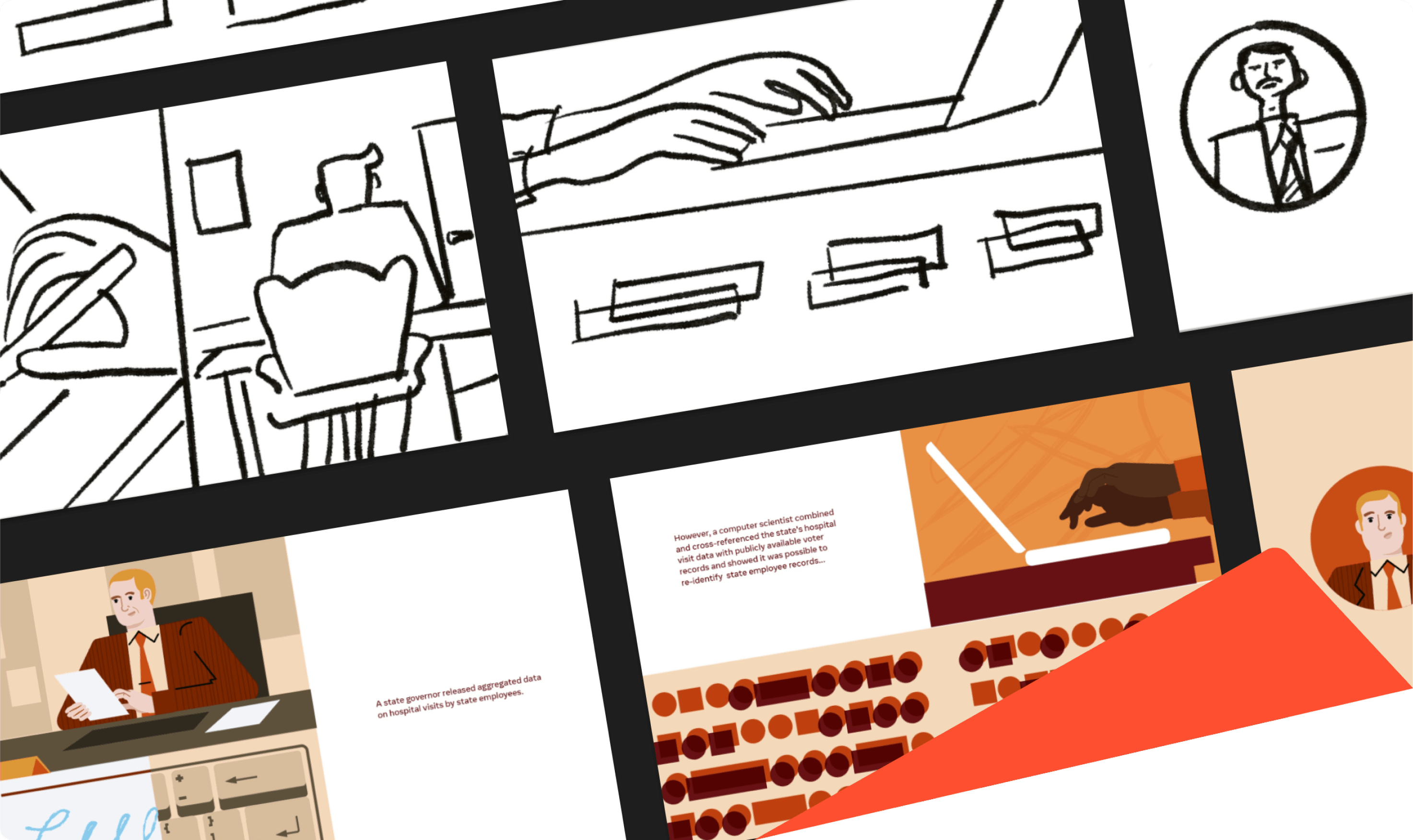
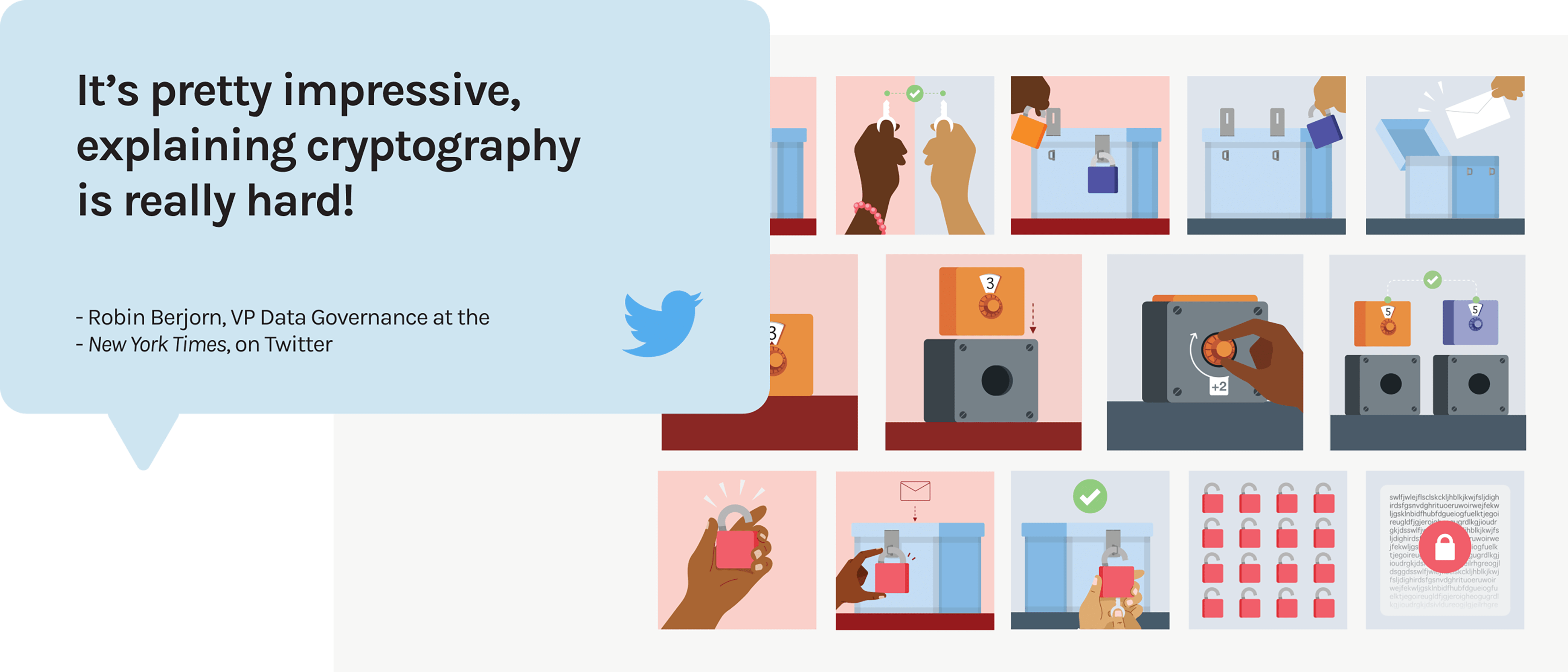
We teamed up with Figure agency to create an eye-catching redesigned site as part of a rebrand for AMP, an AI-powered waste sortation toolkit.
Made with Next.js and Prismic, and deployed to Netlify - this site is a slick statement of intent, with subtle interactive animations built-in throughout and notable for its high-fidelity 3D scrolling animations. We built the site with the capacity to scale to multiple international versions and to be nearly 100% customisable for the client- with re-purposable modules available to use and reorder throughout the site.
 Meta
Meta