IPA 3D Explainer
We used new 3D technology to explain a complex crytographic proposal by Meta
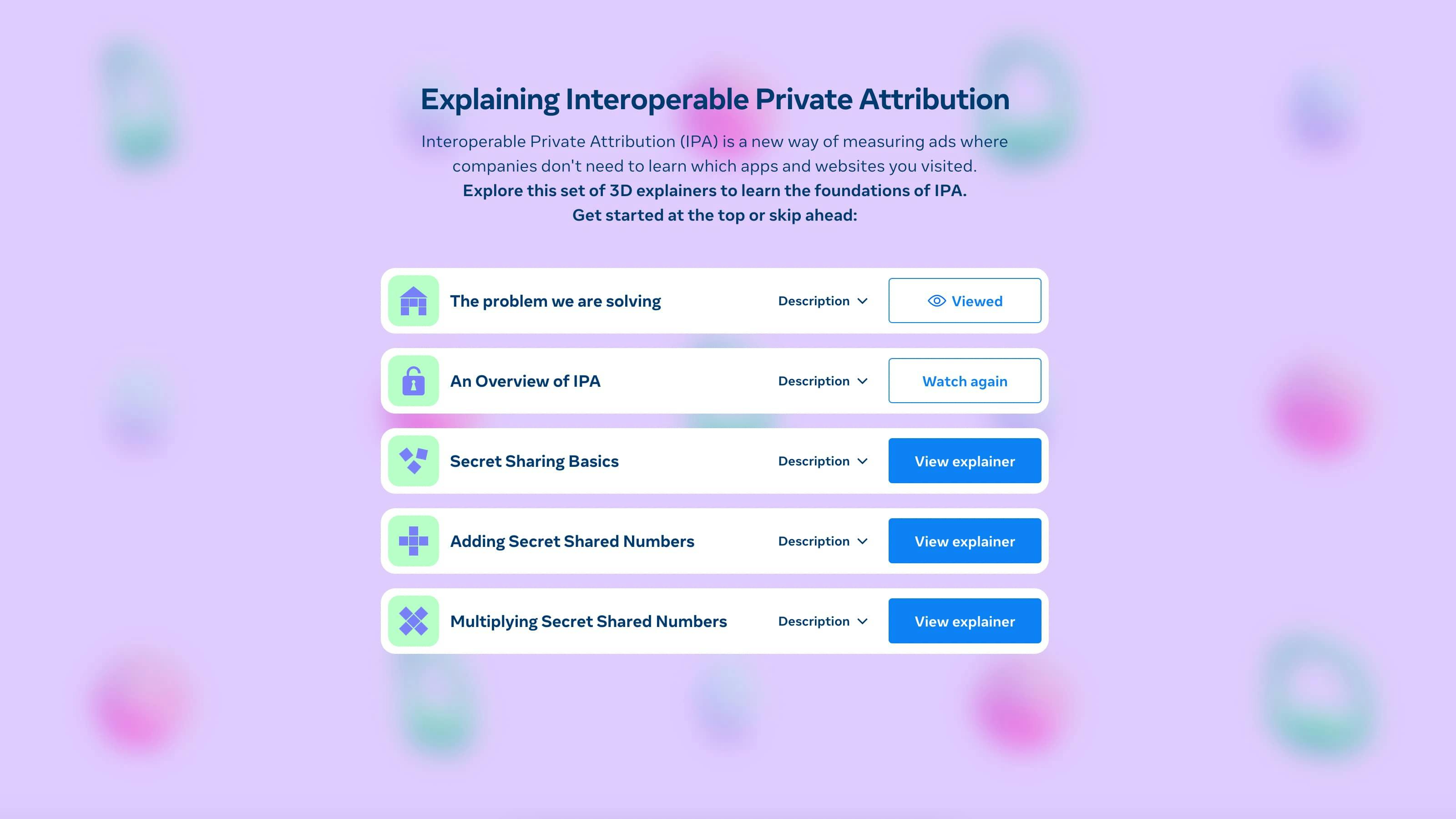
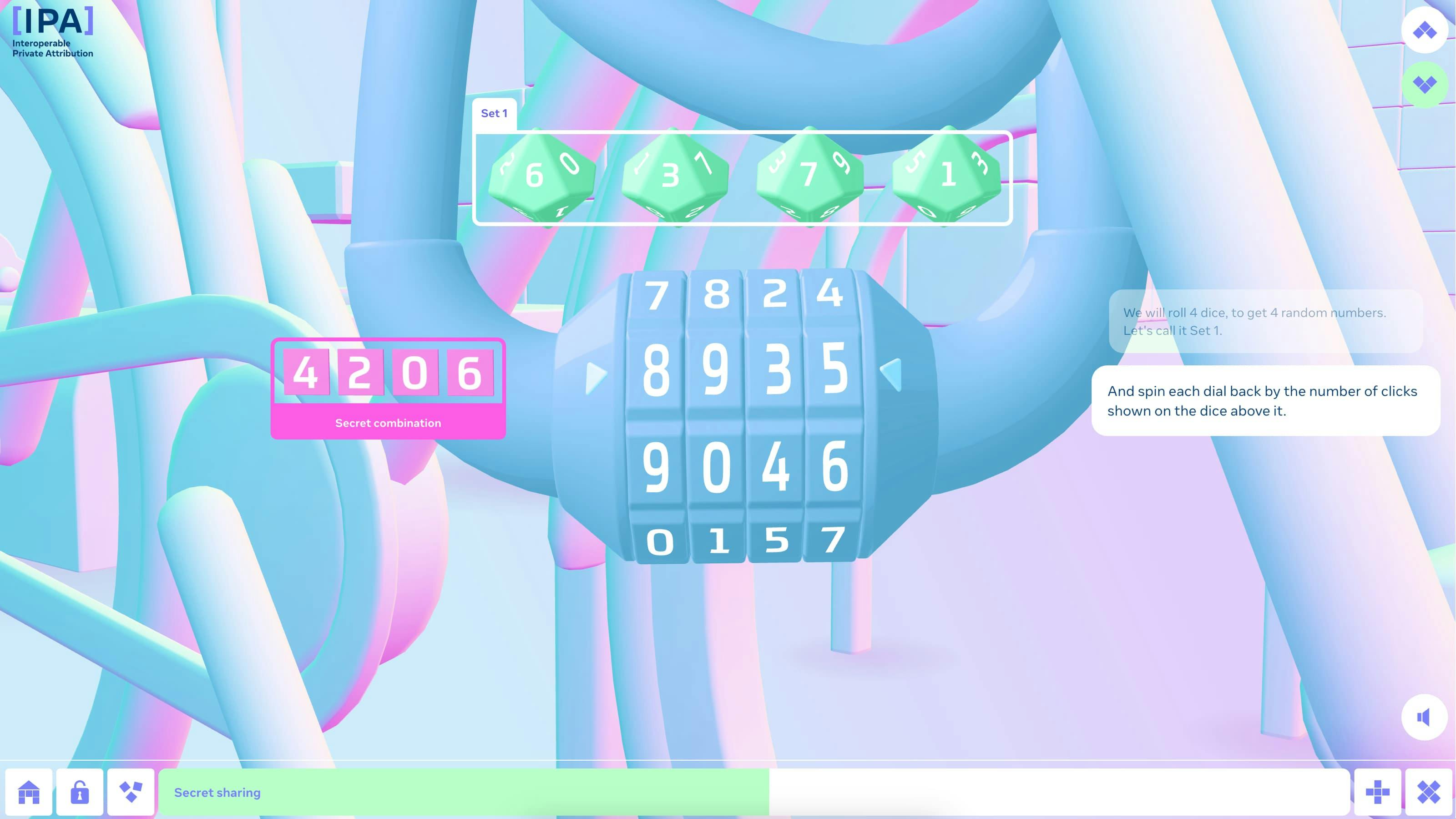
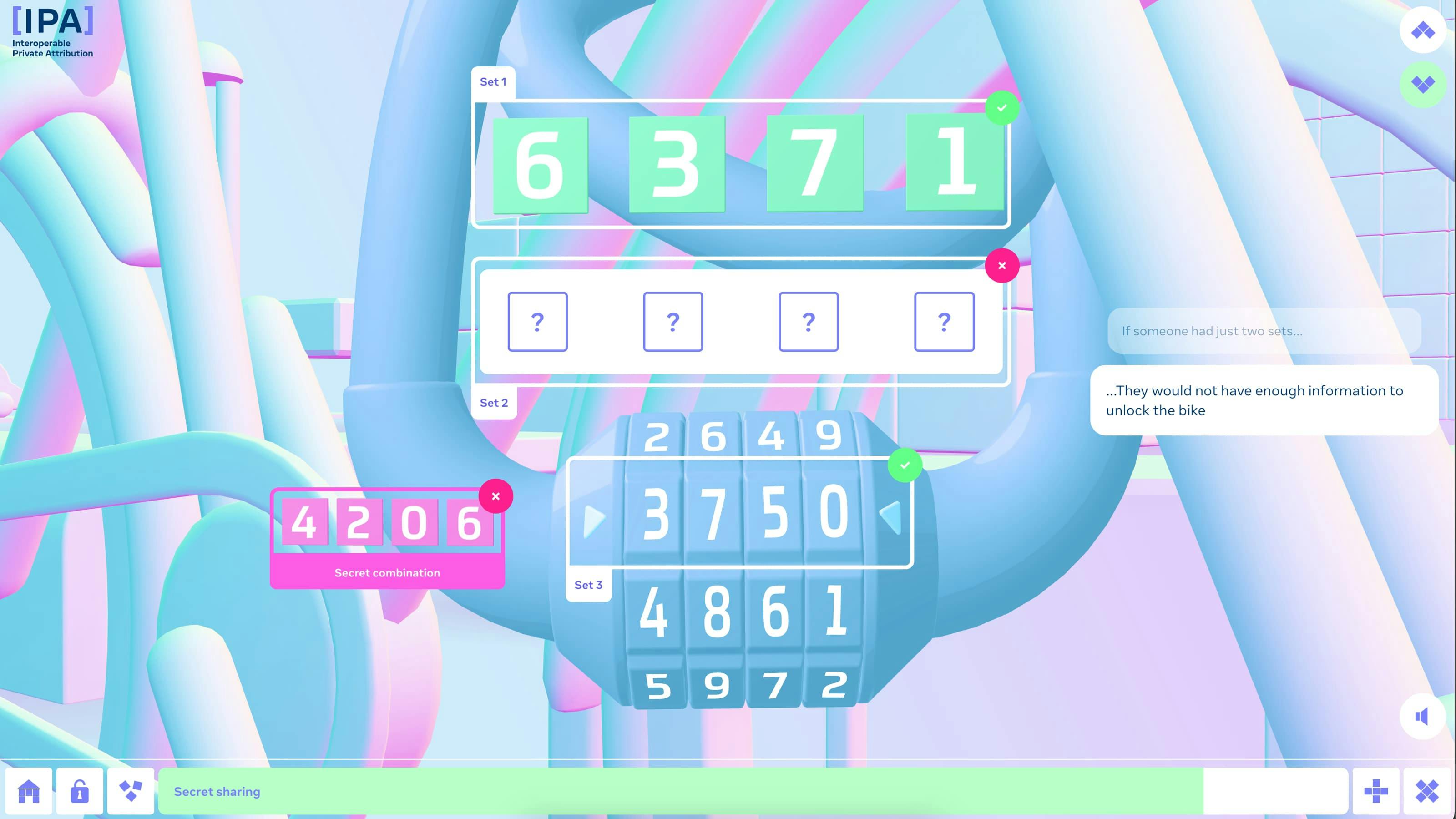
A team of cryptographers at Meta are developing a proposal for measuring ads where everyone’s browsing history remains private. They call it ‘Interoperable Private Attribution’ (IPA). Supermarket worked with this team to develop a scrolling 3D animated explainer.
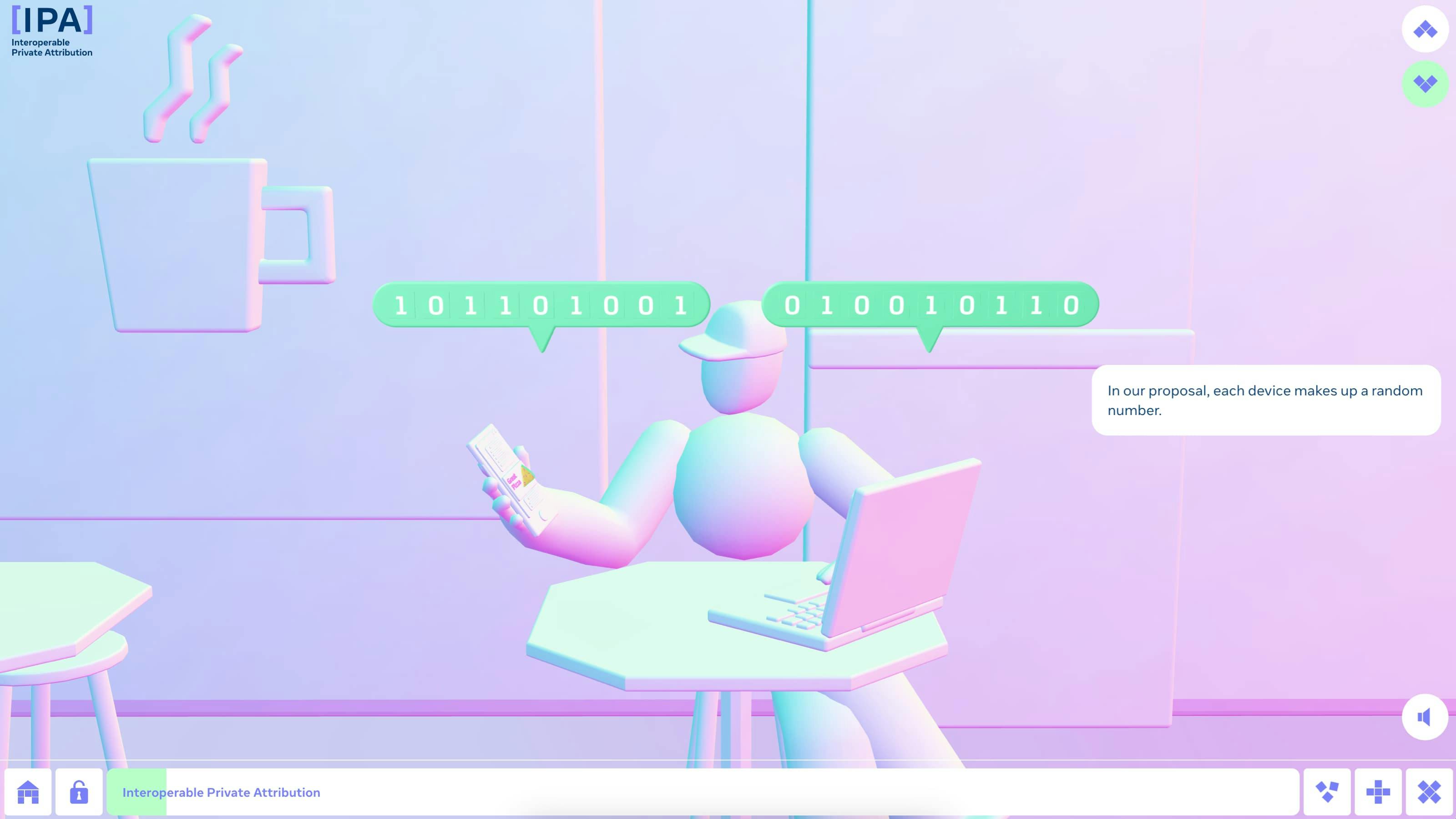
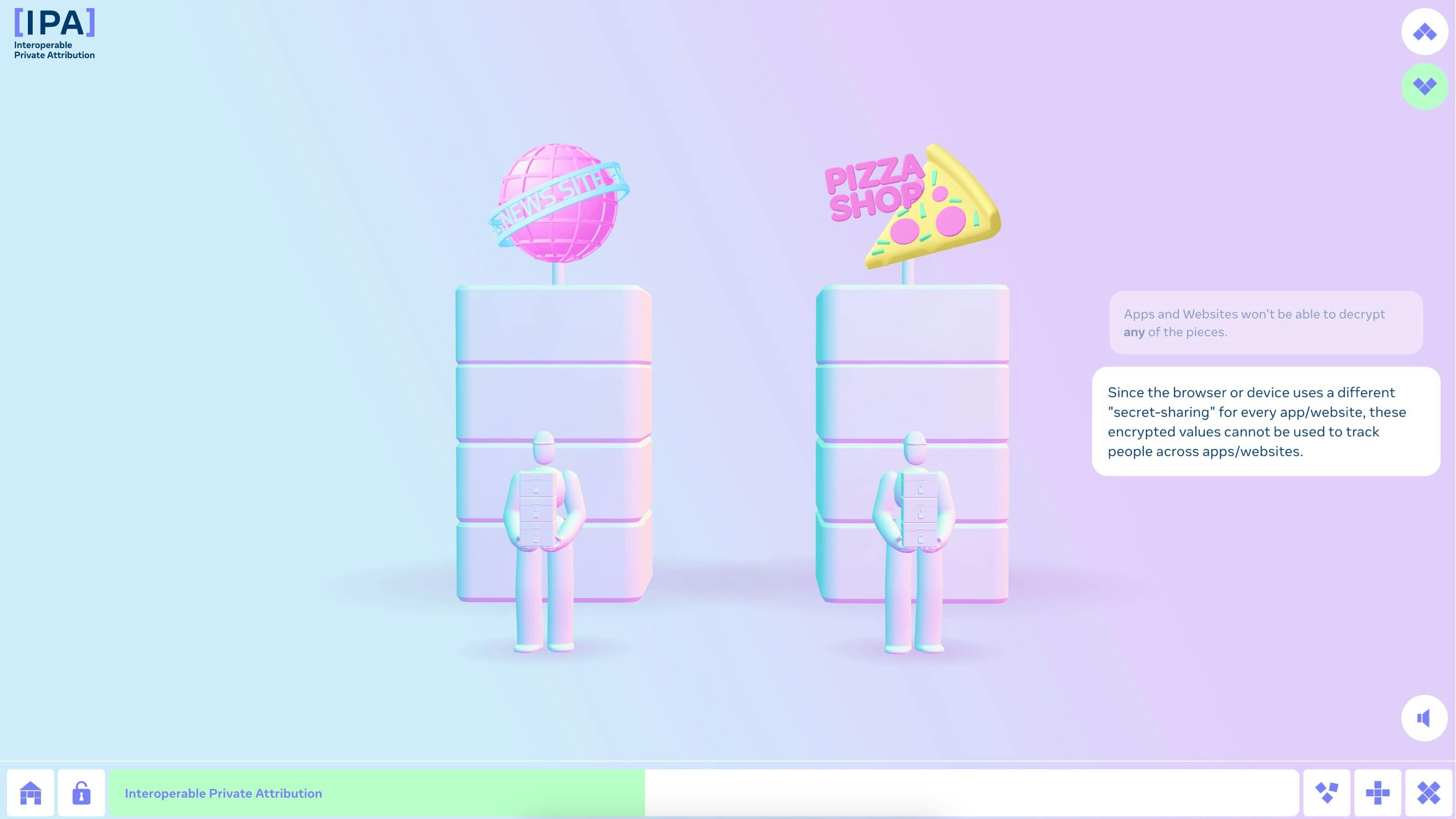
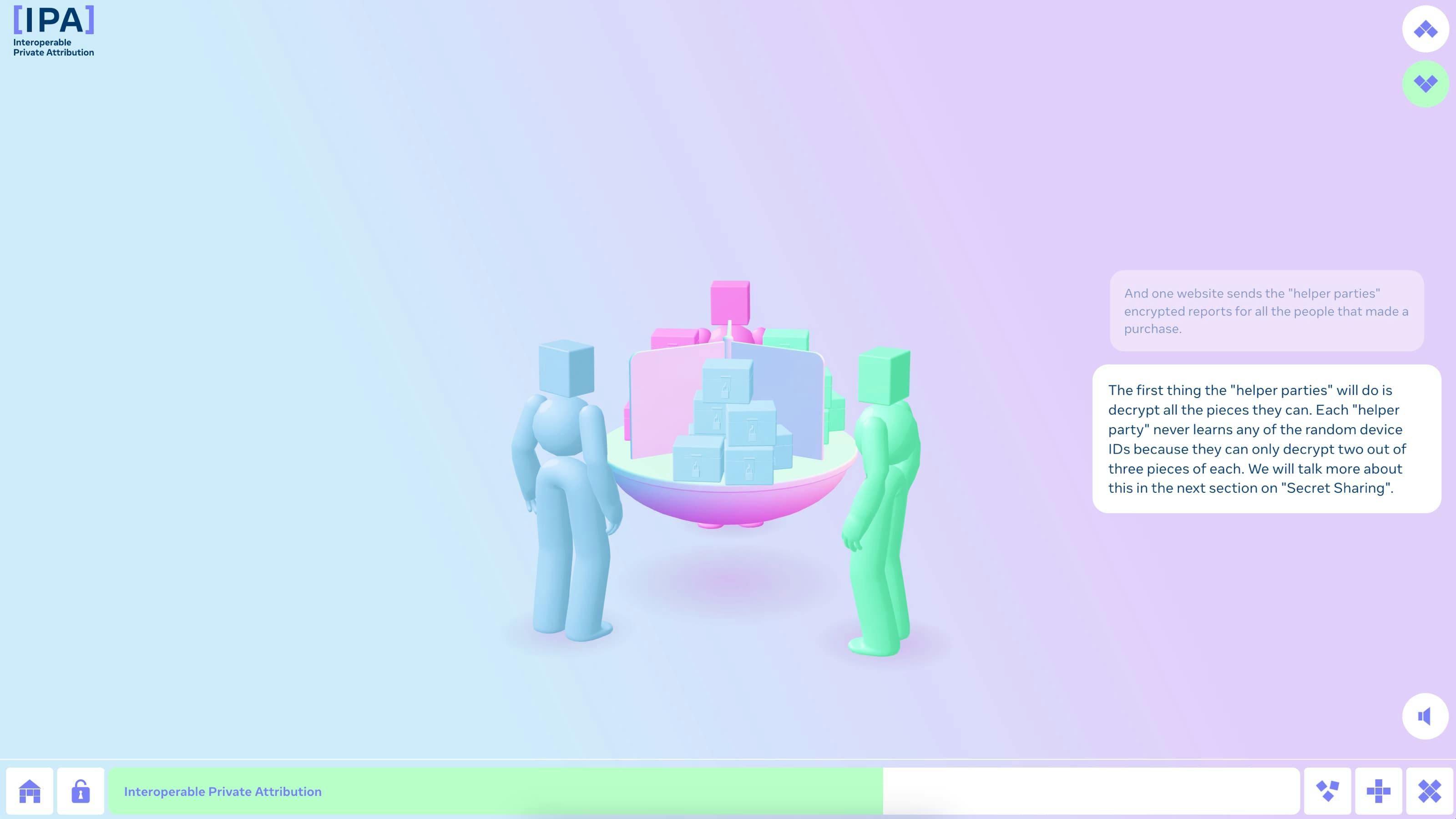
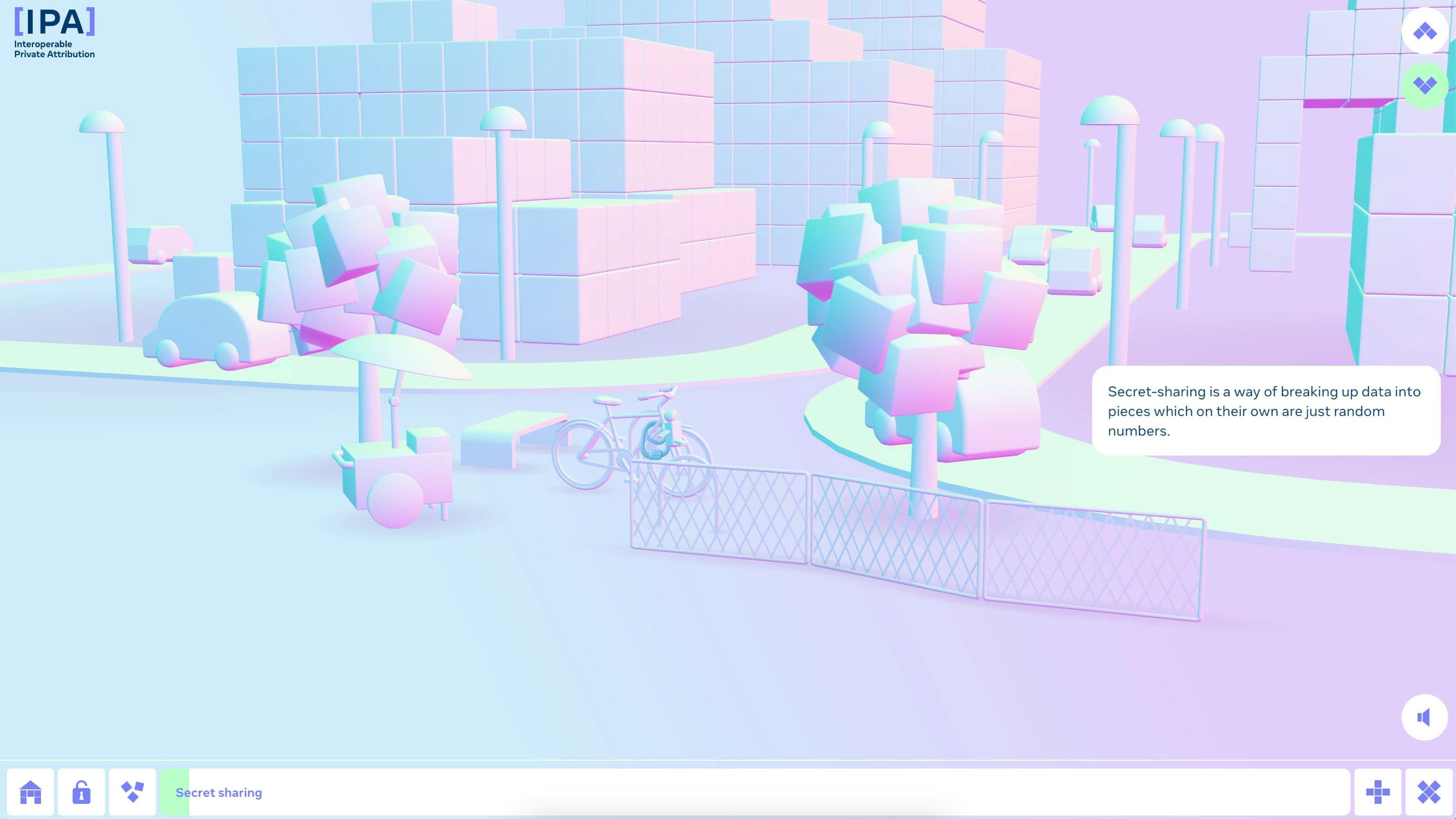
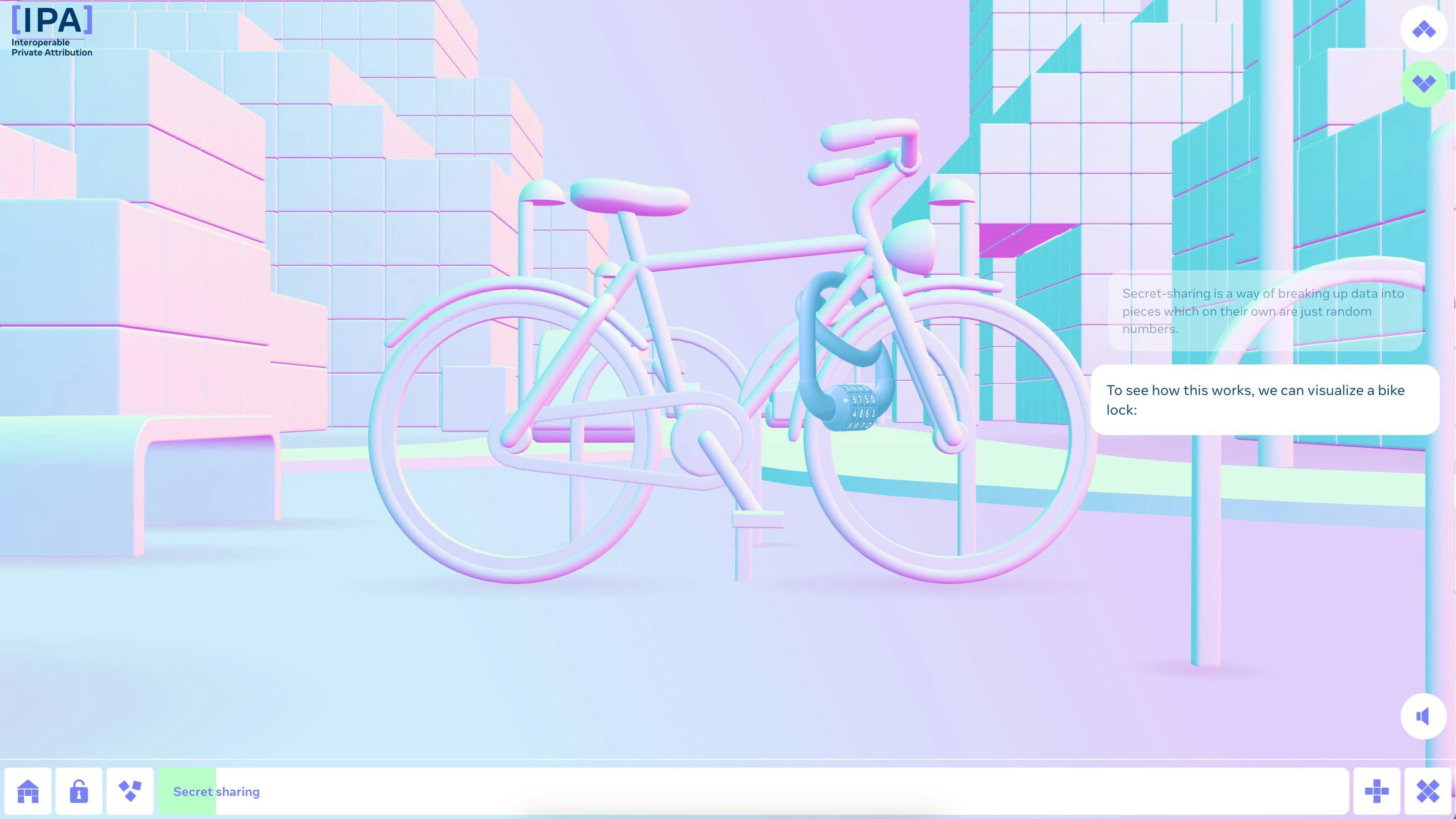
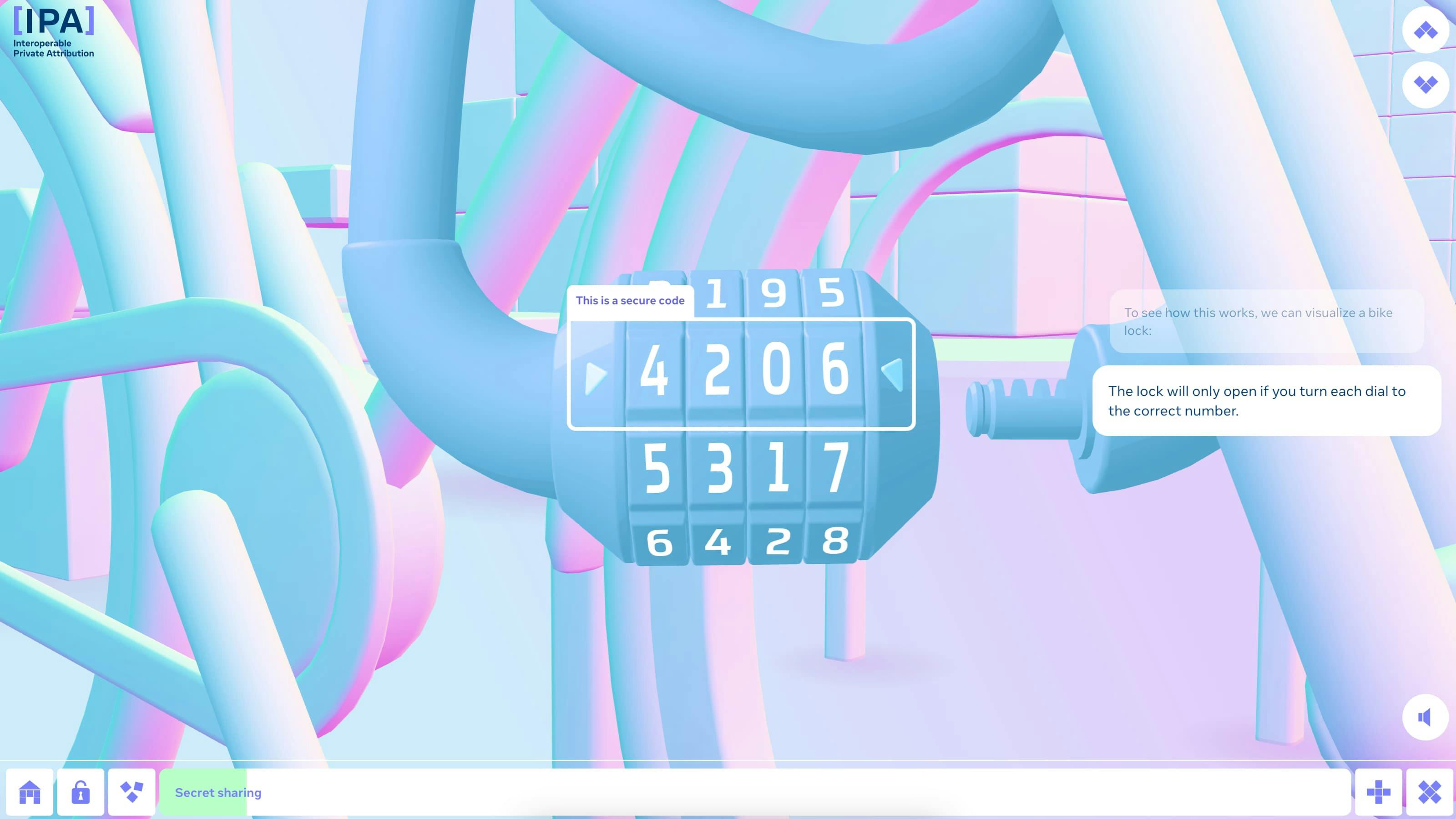
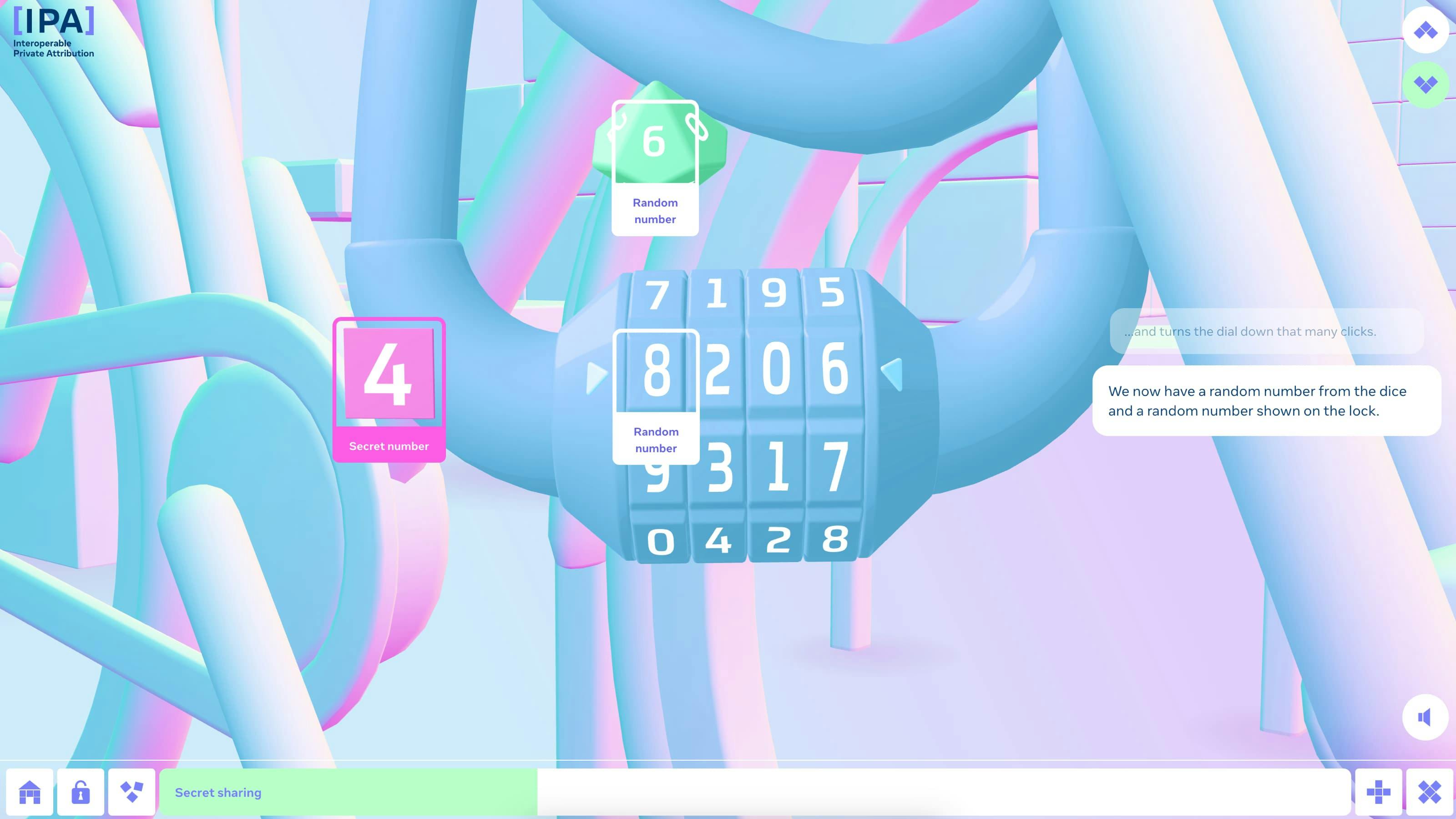
Using visual metaphors to clearly demonstrate the mathematical concepts involved, the beautifully rendered explainers delivered as engaging pieces of 3D web animation, not only provide simple ways to understand these complex technologies, they also bring to life the value of the proposal.
Working with the design team at Craig Walker and Meta’s cryptographers, we first set about creating a storyboard and script for the explainer - noting key objectives and messages to be delivered and balancing the ideal solution with the required framework for delivering a usable and performant final product.
The storyboard allowed us to move into prototyping our environment; including rough camera movements, world positions for the defined scenes, and animation triggers for the objects within them.
At this early stage, we used only primitive shapes in place of custom-built models. After refining the storyboard, we started bringing in our own 3d models (built in Maya) to replace the placeholder objects. While doing this, we also created a GSAP-powered scrolling component that would allow us to sync up the camera movements, the animations, the text overlay, and the user’s scroll progress.
Now we were able to start iterating, bringing life and refinement to the storyboard. More complex animations were baked into the models directly in Maya (meaning we could trigger them on call from the code), and some simpler animations we handled in the code for greater flexibility, using React Spring.
The final step was to fine tune the model materials and scene lighting used throughout the explainer, for example using matcap textures to provide realistic light handling at a much lower cost to the performance of our site.
Credits & Related Content
Clients:
Partners:
Products: